
$2 million saved from waste


Client
S&P Global Platts is the leading independent provider of information, benchmark prices and analytics for the energy and commodities markets
'Platts On The Net' Native App
My Role
Senior UX Designer
Skills
Information Architecture, UX Lead, Research, Wireframes, Prototyping, Interaction Design, Ethnographic Research, Organising Workshops, Stakeholder Management, Card Sorting, User Testing, Documentation
Overview
Platts On The Net (POTN) platform that serves real time data to a global oil market. This project was to propose a mobile "real time" alert to Platts existing subscribers to the business. Project focus was to target approximately 35-50 clients across all regions.
Challenge
Would the user find some or more value in a native app? The business proposed designing and building an MVP native application both in iOS and Android.
Research
Discovery
User research focuses on understanding user behaviors, needs, and motivations through observation techniques, task analysis, and other feedback methodologies. We used a raft of sources for our initial assumptions - existing business knowledge, platform data, user interviews, client feedback.
Discovery Workshops


We had various brainstorming sessions discussing different solutions based on the information available to us. The team leaned more towards an MVP as a "proof of concept" rather than invest valuable time in building an application users might not find useful.
Proposed Solution
With the proper planning, we were able to confidently move into creating wireframes for the app. We took the decision to focus more on the functionality and structure of the app, opting for low-fidelity wireframes with very little detail. Ultimately, we could add design elements in later, what was important for our users, was that the product (above all) was clear and simple.
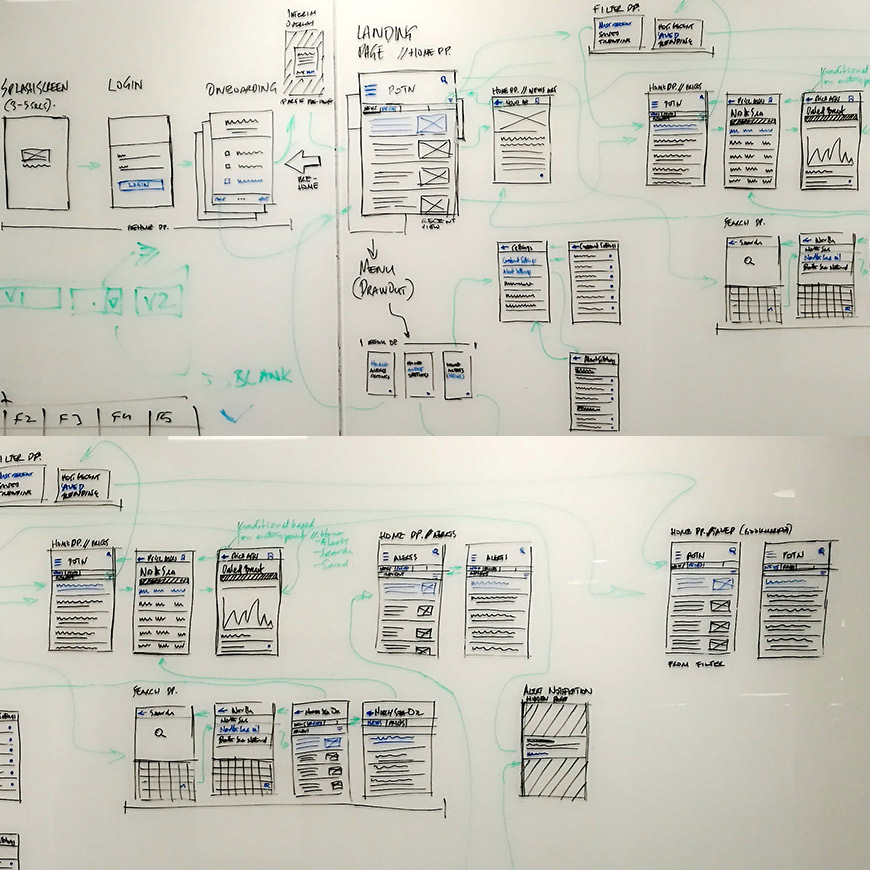
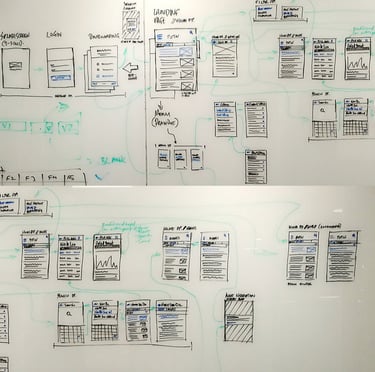
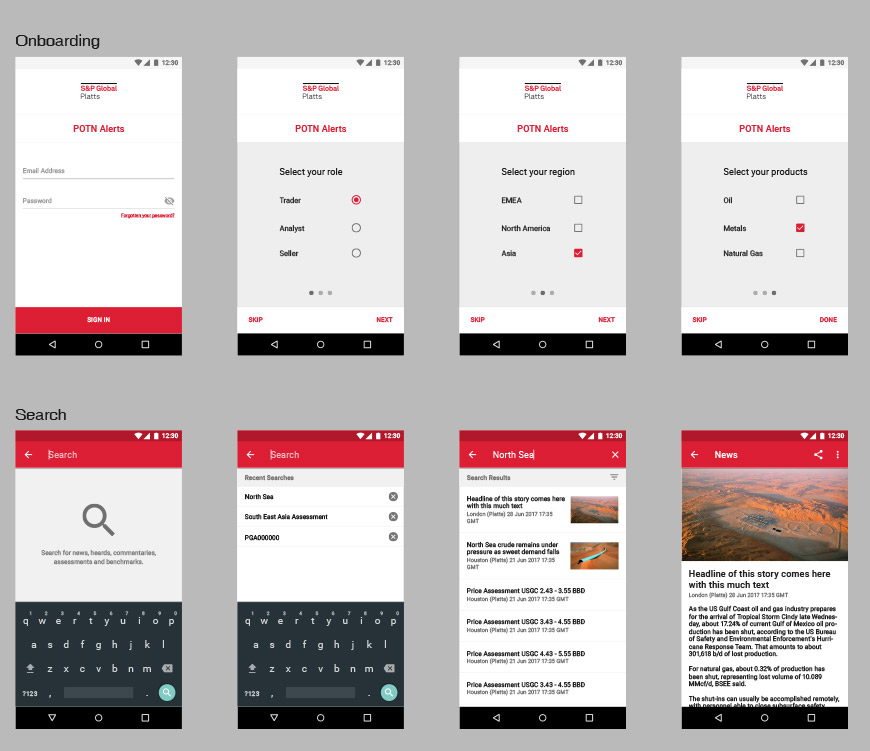
Wireframes


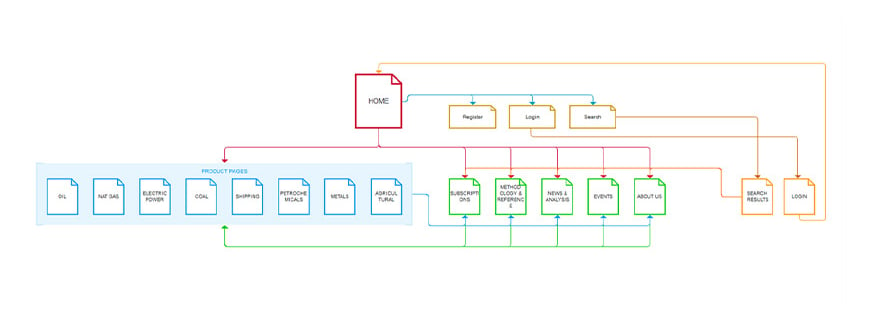
Flow Diagrams


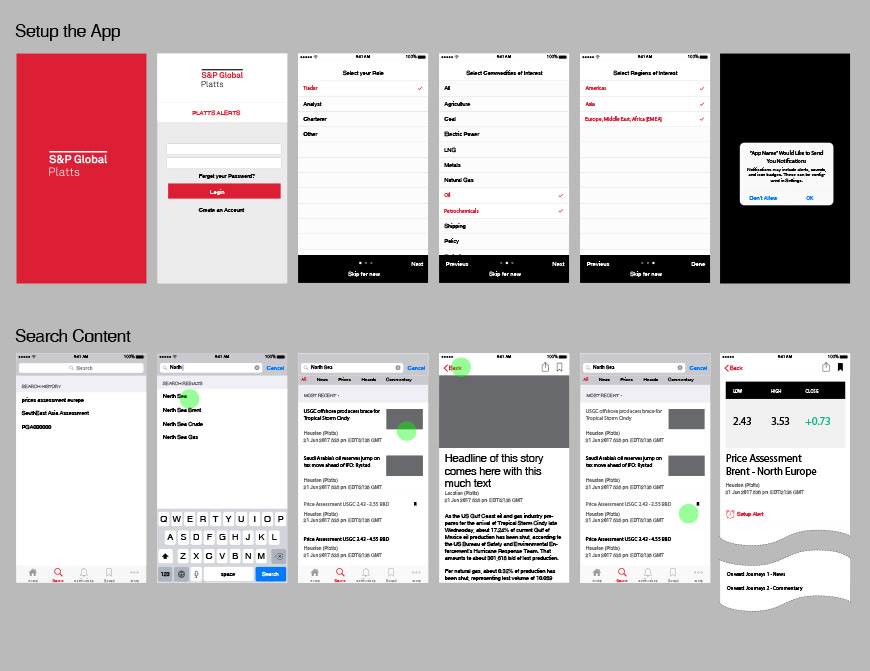
Layout Design




iOS layout design by Joachim Falck-Hansen
Android layout design by Enor Anidi
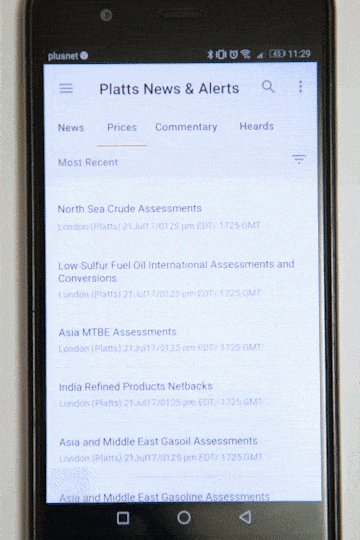
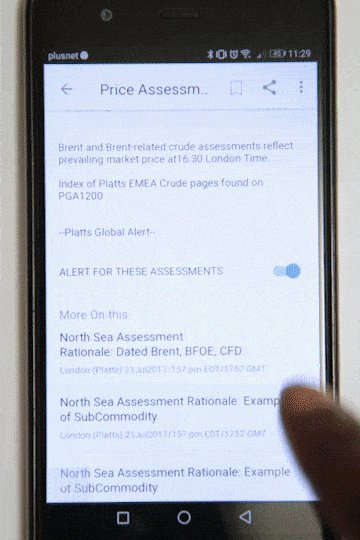
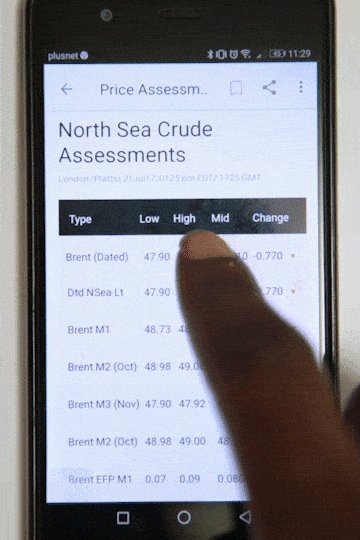
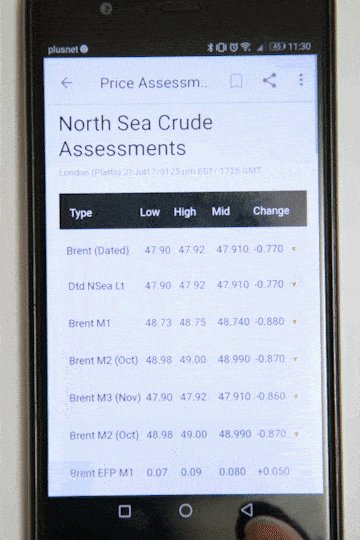
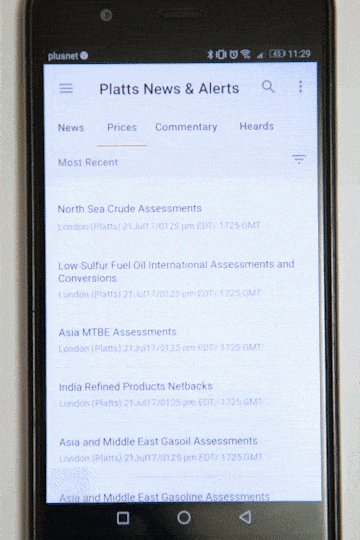
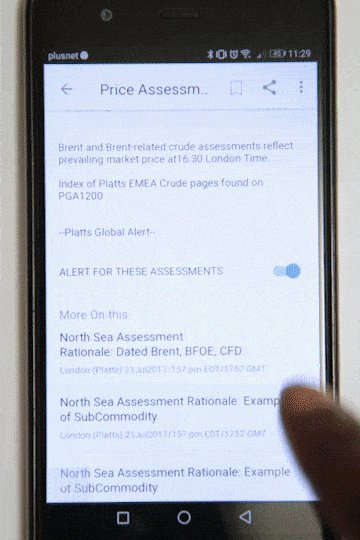
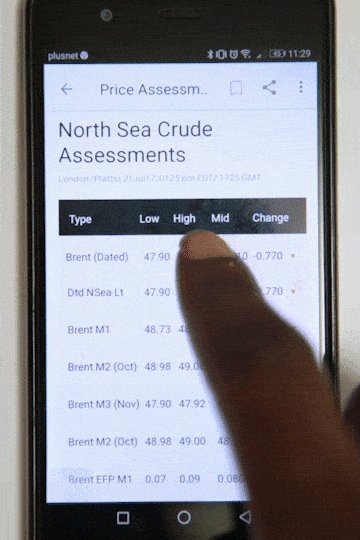
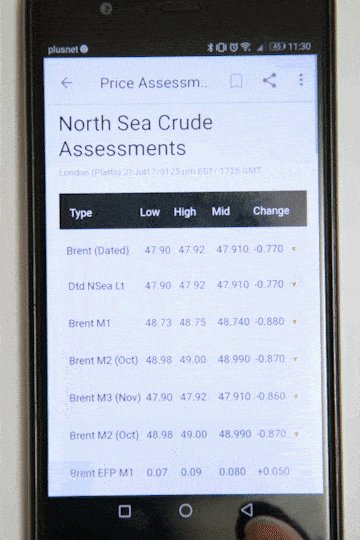
High Fidelity Prototype


A functional high fidelity prototype was built as a MVP (minimum vavble product), we proposed this to the product owners as opposed to developing an application over a long period, this was taken to clients to test and get feedback. This allowed Platts to make a better business case for an "Alerts app" based on our build and eventually secured funding for the actual development of a Native App without spending a penny on development resource. This saved an estimated $2 million in building an app based on actual user needs.
Outcome
Kayode Olorunfemi
Research + Strategy + Design
CV / Resume
© 2025. All rights reserved.